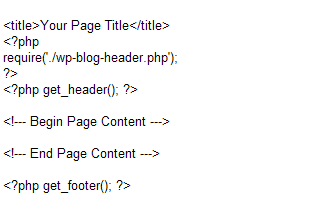
The following code, when placed in a .php page will bring the current theme header, and footer, into that page, even when the .php page is created in another directory.

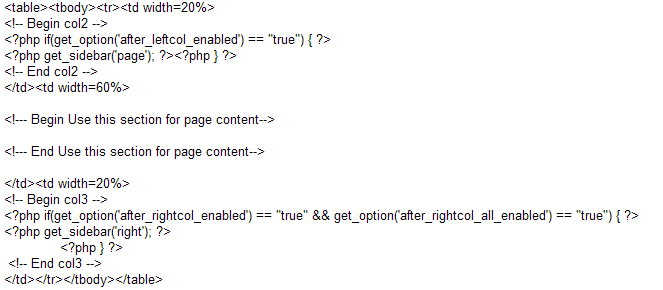
Side bars can also be added by use of further code such as;

The above code would be placed in the page content section of the first code. There may be (probably is) an easier way to do the above, rather than using tables. Feel free to update this 😉
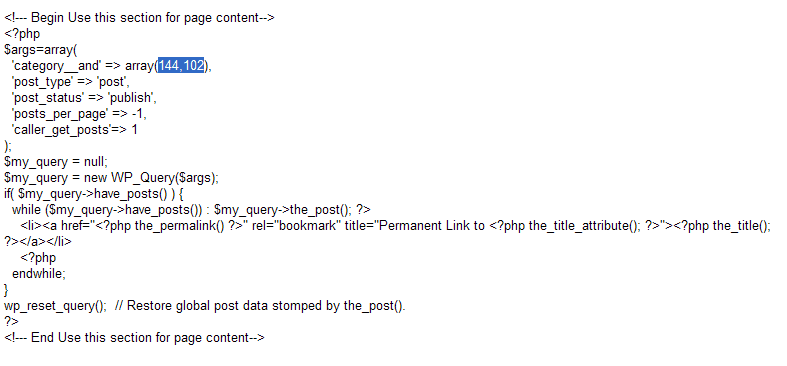
I also wanted a way to show, on a page, which posts have been allocated to various categories. This was done by adding the following code into the above page content section, and changing the relevant category numbers.
 The two numbers highlighted show two category id numbers, 144 and 102 in this example. That code will list all posts that are in BOTH of those categories. This can be changed to show any category groupings required.
The two numbers highlighted show two category id numbers, 144 and 102 in this example. That code will list all posts that are in BOTH of those categories. This can be changed to show any category groupings required.
1,526.1 - 934,951
